We consider that it is important that our partners are prepared for the latest and most important technology, content management, and ad serving policies. As a member of the Ads Interactive portfolio, you know that we are constantly working with our partners to ensure that their websites perform properly on these topics, such as Google Core Web Vitals.
What are Google’s new Core Web Vital policies and why should your business care about them?

Google introduced one of the biggest changes to the ranking of websites last year. The update began in mid-June 2021 and will have reached its full role by the end of August. Any business that cares about its visibility and awarness needs to address it.
This means that from now on, Google will also consider the user experience provided by the website as an organic ranking factor, measured by the Core Web Vitals.
Core Web Vitals (abbreviated as CWV) provides basic Web Vital Indicators for the user experience of a given site based on actual usage data.
What are the features of Google Core Web Vitals?

Let’s get back to basics. Google is a search engine and its job is to match a user’s query with the best possible results.
Inclusion of Core Web Vitals as a ranking sign means that sites that do not apply best practices will receive a lower ranking score than those that do.
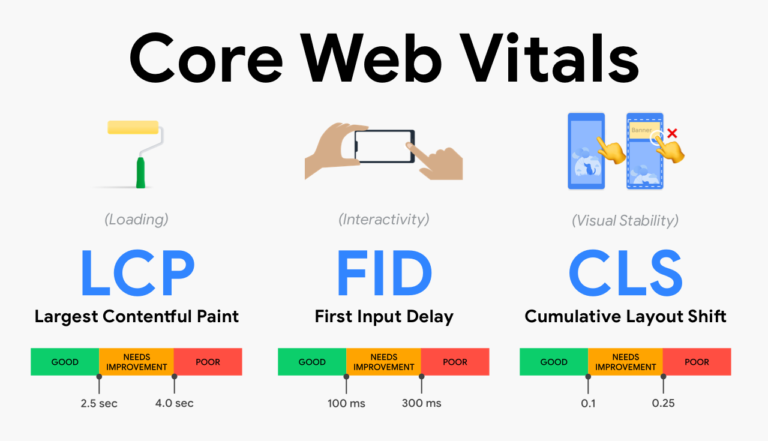
While original and relevant content is always outstanding for search engine optimization, Google will also evaluate your site’s performance based on how well users interact with your site. To do this, Google provides and measures three Core Web Vitals on our websites.
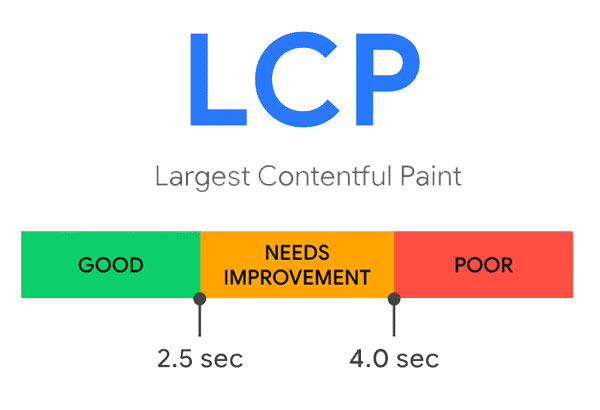
Largest Contentful Paint (LCP) – Largest Visual Content Response

This metric refers to the amount of time the largest visual element / content, which can be an image, video, headline, or paragraph, loads on a page. This is the Core Web Vitals metric that is most related to page speed, to which it also assigns a specific metric when it says the goal is to have the Most Visual Content Response in 2.5 seconds.
How many times did you also click on a website to search for something, but ended up leaving the page because the content took forever to load?
If our LCP score is okay, it will help us get better on Google’s organic results list, but at the same time, a fast website will greatly improve the user experience.
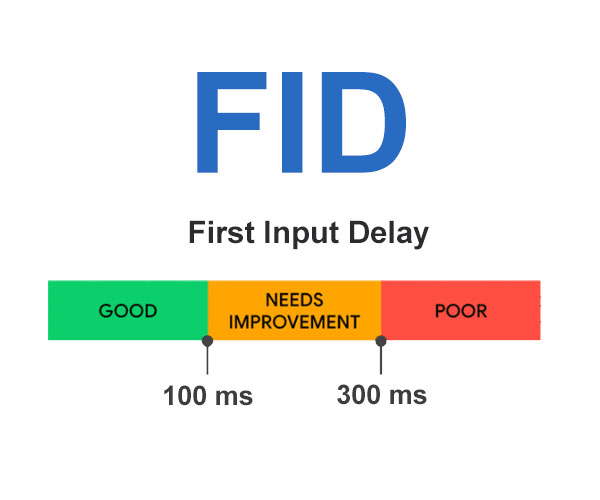
First Input Delay (FID) – Response delay from first interaction

This metric practically measures the interactivity of a web page, which measures the time that elapses between clicking a link or button and the browser’s response.
Google also sets an ideal level for this metric when it says the target is less than 100ms.
If our website doesn’t respond quickly enough to individual user interactions, it can lead to the same bad user experience – and low score – as a bad LCP.
If our FID index is OK, the likelihood that our user will leave the page prematurely is greatly reduced.
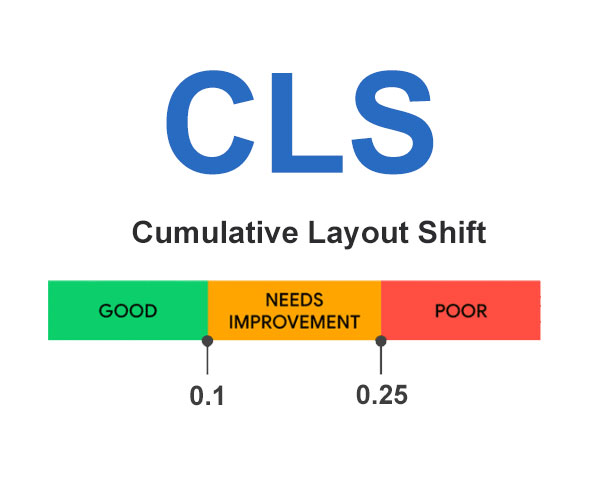
Cumulative Layout Shift (CLS) – Total Layout Shift (Visual Stability)

Last but not least, Cumulative Layout Shift (CLS) is here. This metric measures the stability of a site’s page during loading, that is, how often page elements move unexpectedly while the webpage is loading and using it.
Surely you’ve noticed that images and links sometimes shift down when the site loads, while content on the page bounces while you’re browsing, so we’re clicking on an ad that isn’t relevant to us.
Optimizing CLS prevents users from making accidental clicks and thus ending up on a different page than what they wanted to see. Visual stability improves the user experience and improves overall search engine optimization performance.
Summary:
Google’s algorithm is increasingly moving toward a more user-centric approach to rank websites. Based on the new Core Web Vitals, it rewards sites that perform well on the above 3 metrics.
The sooner you start developing user experience on your website, the greater your advantage over your competitors.
Last but not least, Core Web Vitals can give your page a better user experience and can greatly increase your page conversion rate.
If all this is important to you and your website, but you have a hard time figuring out how to stand out, what to look for, and how to optimize each item, don’t despair! Here at Ads Interactive, we help all our partners and work together to comply with Google’s new Core Web Vitals guidelines!
Would you like to know more? Are you interested in increasing the revenue from your site? Contact us - we can help you!
If you're already a member, and you have a question, contact our Customer Success Team. We will help you!